Het is al weer een tijdje geleden dat ik de oude website heb voorzien van een nieuwe commerciële theme, huisstijl of vormgeving in het Nederlands. De theme voldoet nog steeds. Toch waren er in het begin al een paar dingetjes die ik wilde veranderen, zoals het overnemen van een aantal specifieke css aanpassing waaronder de schaduwranden en het vergroten van de diverse zgn. thumbnails, zodat er geen wit-randen zijn (zie site-updates). De grootste aanpassing tot nu toe, is toch wel het aanpassen van de zgn. featured image geweest, de foto die boven een bericht wordt geplaatst. Het is of aan, of uit. Een bericht met meerdere pagina’s zou dus op iedere pagina die featured image hebben. Dat vond ik een beetje overdreven. Er waren, om dat aan te passen twee uitdagingen: Ik heb niet zoveel kennis van php, de taal waarin WordPress is geschreven en ik heb al helemaal geen kennis van WordPress ansich. Met de stelling “Google is your friend” en een flinke dosis geduld en gezond verstand is het wel gelukt.
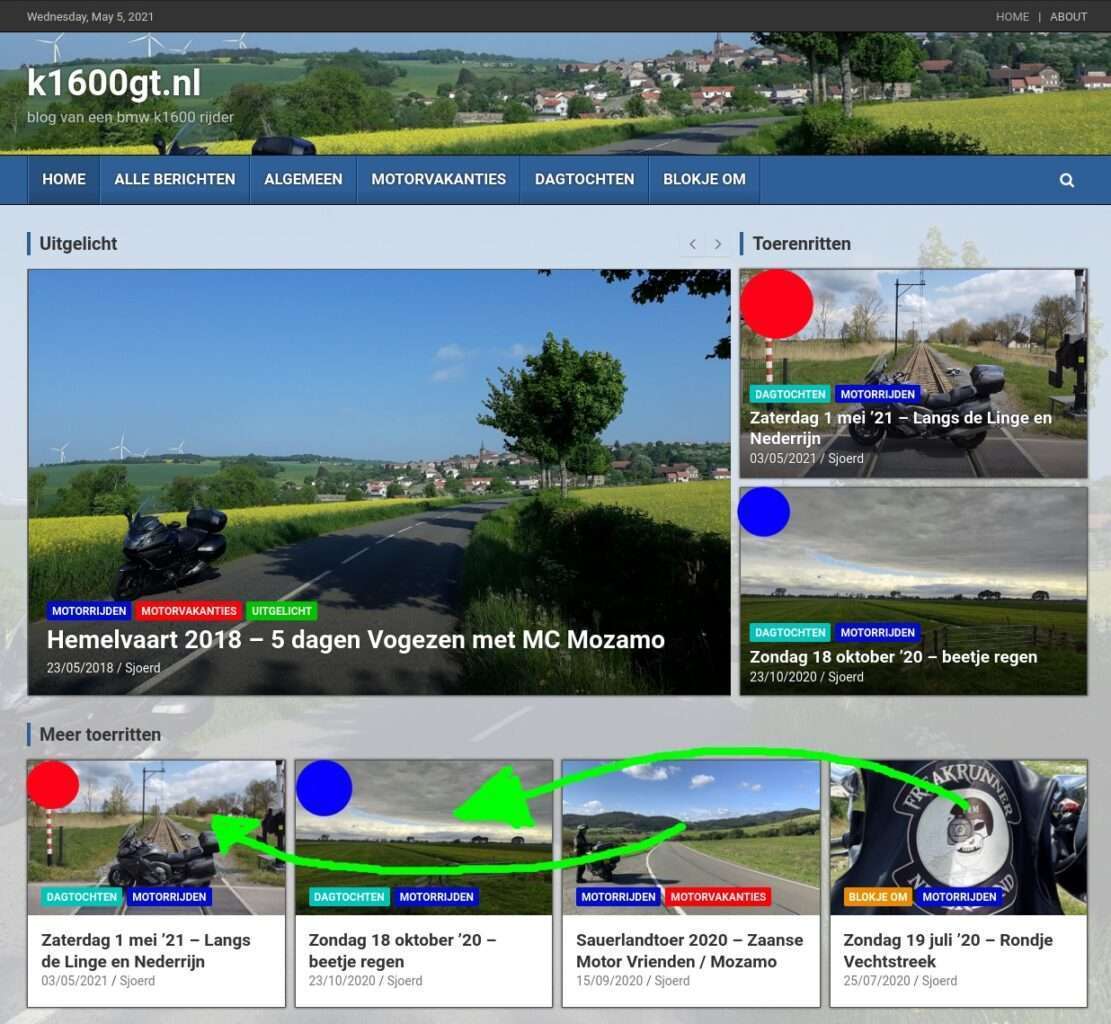
Wat ik ook wilde verandering, is welke berichten (of posts) WordPress ophaalt. Als je naar de demo kijkt van de originele theme dan zie je dat veel posts dubbel te zien zijn. Ik dacht eerst dat dit door de demo kwam. Helaas. Het werkt wel aardig als je veel verschillende categorieën hebt. Als je maar een paar categorieën hebt en wat meer vulling wilt hebben door verschillende blokken (widgets) te gebruiken, dan wil ik de mogelijkheid hebben om te zeggen, “Nou, skip de eerste paar posts maar”. Het plaatje aan de rechterkant laat zien wat ik bedoel. Dit is ook de screenshot die ik naar de ontwikkelaars heb gestuurd en was gebaseerd op de niet-commerciële versie van de theme. Nu zijn ze voor veel in – vragen die betrekking hebben op de stylsheet beantwoorden ze meestal wel, maar aanpassingen die de werking van de theme beïnvloeden, worden vaak beantwoord met “you need to hire a developer for that“. Ja, Nou, dat gaan we dus mooi niet doen… Zelf hacken dus. Nu wil ik beginnen met het aanpassen van de blok waar de vier berichten naast elkaar staan, dus waar de pijlen vandaan komen.
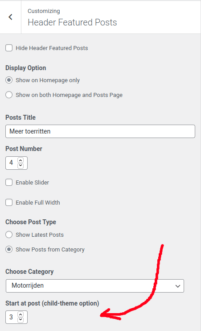
Een aanpassing van de child-theme is dus noodzakelijk. Eerst even een kopietje maken en dan kijken hoe het ook al weer moest. De theme’s van WordPress kunnen worden aangepast door delen op te nemen in een child-theme. Alle wijzigingen die je daar maakt, overschrijven de parent-theme, of vullen deze juist aan. Er zijn twee secties in de customizer die ik wil uitbreiden met “Start maar vanaf post x” (of “sla de eerste x posts maar over”). Het blok waar de 4 rode pijlen vandaan komen heet in de theme de Header Featured Posts. Die moeten we dus of overschrijven, of aanvullen. Hoe dan ook. De code moet in de child-theme terecht komen. Nu had ik al een aanpassingen gemaakt aan de customizer. Dat stukje hoef ik dus niet opnieuw te verzinnen. Er zijn wel een aantal dingen moet ik weten om de aanpassing te maken:
- Waar wordt de customizer-sectie voor de Header Featured Posts gemaakt,
- Moet ik de hele sectie overschrijven (of is het uit te breiden)
- Hoe vertel ik WordPress dat ik een aantal posts moet overslaan
- Waar in de templates moet ik dan regelen dat WordPress inderdaad een aantal posts overslaat
Customizer aanpassen
Eigenlijk is er maar een ding dat echt van belang is: kan je tegen WordPress zeggen “sla maar een paar berichten over” of moet je echt gaan lopen hacken in queries en zo. Gelukkig ben ik niet de enige die dit wil, want er is gewoon een optie die je kan meegeven: offset. Ergens in de header.php, die ik al in de child-theme heb staan, worden geregeld wat er met het blok Featured Header Posts gedaan moet worden. Het stukje code wat de query maakt moet worden uitgebreid:
$header_post_type = array(
'posts_per_page' => $header_newscard_num,
'offset' => ????
'post__not_in' => get_option('sticky_posts'),
'post_type' => array(
'post'),
);
Als ik bij ???? de waarde 3 invul (start bij post 3) dan worden de eerste 3 posts overgeslagen. Dat is 1 te veel. Offset start dus bij 0.. Hier moet ik rekening mee houden. Als ik op post x wil starten moet ik dus offset = (x – 1) doen.. Ik kan ook zeggen “sla de eerste 2 over.” Dan hoef ik die berekening niet te doen. Dit werkt en kan ik dus naar het volgende struikelblok: waar is het stukje code van deze customizer en kan ik het uitbreiden, of moet ik het overschrijven. Het stukje code was redelijk snel gevonden. Kopiëren en plakken naar mijn eigen child-customizer.php. Nadat ik wat fouten kreeg door “slim” hernoemen van variabelen, in het geheel niet gehinderd door enige kennis, kwam ik er achter dat je de bestaande secties kan uitbreiden door in de child-customizer.php alleen de extra’s toe te voegen en juist wel de originele variabelen aanhouden van de parent-customizer. Je krijgt dan dit:
/** @autor Theme-Horse* @altered sjoerd @ boxer.gs* @package NewsCard-Child* This section is added and "injects" into newscard_header_featured_posts.* Needs an altered version of header.php from parent theme into the child-them*/function newscard_child_header_featured_posts_additions ( $wp_customize ) {
$wp_customize->add_setting('newscard_header_featured_posts_starts_at', array(
'default' => 1,
'sanitize_callback' => 'newscard_sanitize_integer',
'capability' => 'edit_theme_options'
));
$wp_customize->add_control( 'newscard_header_featured_posts_starts_at', array(
'label' => __('Start at post (child-theme option)', 'newscard'),
'section' => 'newscard_header_featured_posts',
'active_callback' => 'newscard_is_header_featured_posts_set',
'type' => 'number',
'input_attrs' => array( 'min' => 1, 'max' => 50, 'style' => 'width: 50px;' ),
));
}

Ik moest wel even stoeien hoe het ook al weer zat. Hoe die customizer precies werkt weet ik nog steeds niet, maar secties en controls toevoegen aan een bestaande customizer is niet zo heel ingewikkeld meer. Je moet eerst een sectie toevoegen. In dit geval bestaat die al (newscard_header_featured_posts). Daarna voeg je een setting toe, en daarna een control (newscard_header_featured_posts_starts_at) en daarna voeg je aan die setting een control toe (dus moet het een vinkje, of meerkeuze selectie zijn).
De section newscard_header_featured_posts is dus een bestaand gedeelte in de customizer van de parent-theme. Wat wel van belang is dat je de naam van de functie aanpast. In de parent bestaat namelijk al een functie genaamd newscard_header_featured_posts. De meeste functies die ik aanpas krijgen een toevoegen child, dan is het makkelijk uit elkaar te houden en doet WordPress ook niet moeilijk ,aangezien veel functies naar een soort wachtrij gaan, alvorens ze echt uitgevoerd worden of worden er constructies gebruikt waarbij een functie wordt omsloten door een “als functie nog niet bestaat maak dan de functie”. Beetje aparte, maar wel lekker robuust. Nu dat deze functie in de child-customizer zit moet die nog wel “aangestoken” worden. Ik moet die functie dus toevoegen aan de wachtrij.
add_action( 'customize_register', 'newscard_child_header_featured_posts_additions' );
Template aanpassen
Dan moet alleen de template nog worden aangepast. Omdat ik al had uitgezocht hoe dat in het zijn werk gaat, hoef ik nu alleen nog maar de nieuwe instelling uit de customizer te halen. Als er nog niets is opgeslagen, dan heeft de variabele newscard_header_featured_posts_starts_at standaard de waarde 1, althans – in de customizer, maar nog niet in de template. Ik moet er dus niet alleen voor zorgen dat de nieuwe instelling bekend is bij de header.php van de child-theme, maar ook dat er een standaard waarde bekend is. Dit moet in twee stukjes: In de functie newscard_get_child_option_defaults(), deze staat in functions.php van de child-theme. En de tweede plek waar het moet, is in de template (header.php) zelf. Hierin waren nog geen aanpassingen gemaakt, maar moest wel in de child-theme staan anders zou die niet werken (of zo???)
Aanpassen van de functie newscard_get_child_option_defaults() in de child functions.php
/** Adding settings from child-customizer to global customizer array ($newscard_settings)** @autor: sjoerd @ boxer.gs*/function newscard_get_child_option_defaults() {
$newscard_array_of_default_settings = array(
'newscard_featured_image_page_first_page' => get_theme_mod('newscard_featured_image_page_first_page', 0),
'newscard_featured_image_single_first_page' => get_theme_mod('newscard_featured_image_single_first_page', 0),
'newscard_header_featured_posts_starts_at' => get_theme_mod('newscard_header_featured_posts_starts_at', 1), // toegevoegd
);
return apply_filters( 'newscard_get_child_option_defaults', $newscard_array_of_default_settings );
}
Toegevoegd aan de child header.php:
global $newscard_child_settings;
$newscard_child_settings = newscard_get_child_option_defaults();
Aanpassen van de child header.php (bij het featured header posts blok:
$header_newscard_starts_at = absint($newscard_child_settings['newscard_header_featured_posts_starts_at']); # extra
$header_post_type = array(
'posts_per_page' => $header_newscard_num,
'offset' => ( $header_newscard_starts_at - 1 ), // extra
'post__not_in' => get_option('sticky_posts'),
'post_type' => array(
'post'),
);
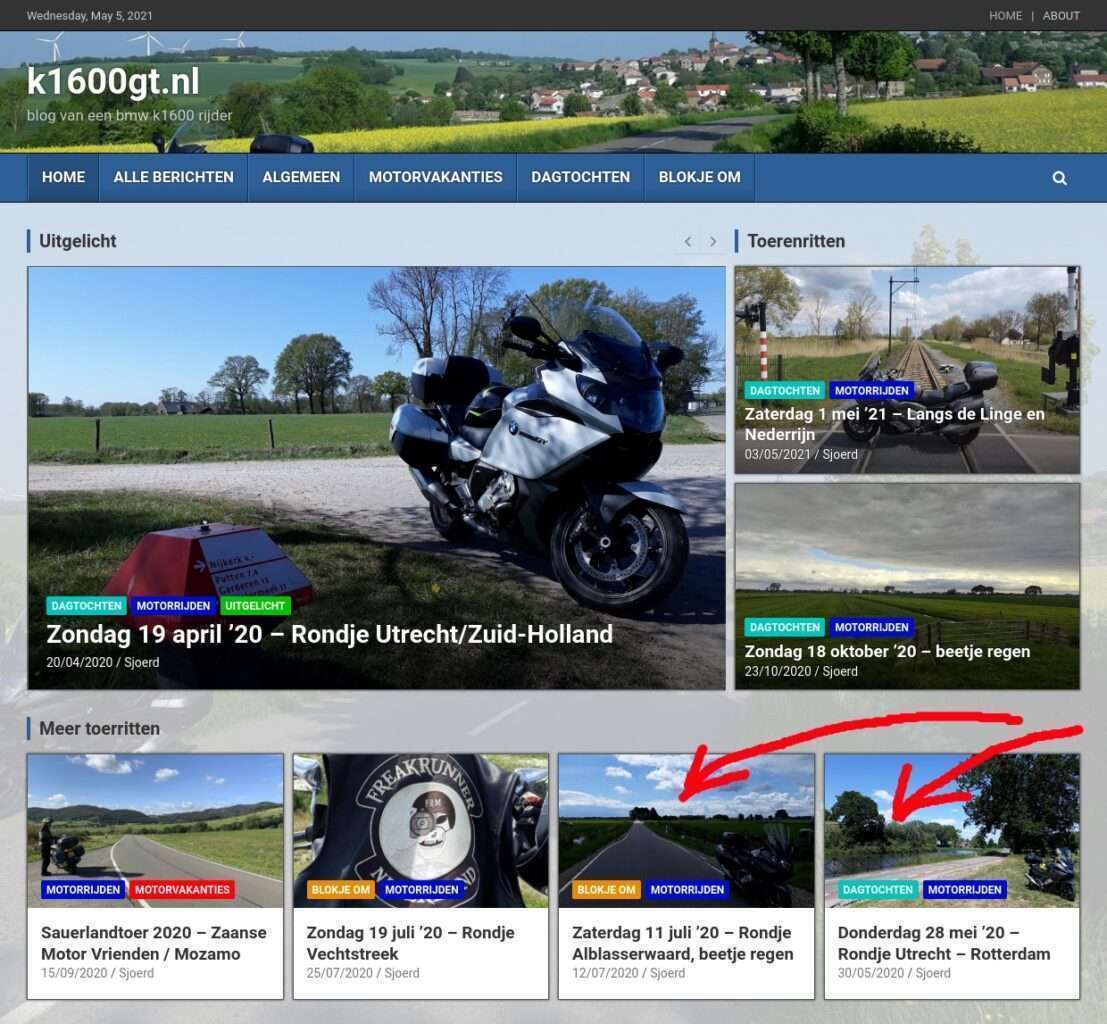
En dit is dan het resultaat: