Weer een paar stappen verder. Laat ik beginnen met het volgende “probleem”: WordPress (WP) heeft de hinderlijke eigenschap om het woordje “Category” te plaatsen voor de categorie bij een overzichtspagina. “Dagtochten” wordt dus “Category: Dagtochten”. Lekker overbodig. Weg ermee. Het probleem is alleen dat dit in de core van WP zit verwerkt. De opties binnen WP brengen ook geen uitkomst. Mmmm… Dat wordt googlen, aangezien ik vast niet de enige ben die dit hinderlijk vind. De oplossing had ik dan ook zeer snel gevonden. Onderstaand stukje code komt in de functions.php van the child-theme.
/** Removing "Catergoy:" from "Category: Category-name"*/function prefix_category_title( $title ) {
if ( is_category() ) {
$title = single_cat_title( '', false );
}return $title;
}
De functie activeren we door deze te hangen aan de core-functie van WP. Als je hier meer over wilt weten gewoon googlen naar WordPress filters and hooks.
add_filter( 'get_the_archive_title', 'prefix_category_title' );
Nu ik toch bezig was met de categorieën: Alle widget’s en blokken die bij de theme horen, hebben een verticale streep naast de titel van het desbetreffende blok of widget. Bij de overzichtspagina’s van de labels (tags) en categorieën is dat niet het geval. Na wat zoekwerk ben ik er achter welke css-class dit regelt. Onderstaand stukje stylesheet zorgt voor de verticale streep. De kleur van de streep wordt opgegeven in border-left-color. In de code heb ik er ook voor gezorgd, dat deze de kleurinstelling van de theme overneemt (in de premium versie van de theme is dit te regelen). Dit kan je ook hard-coded opgeven worden natuurlijk. Dit stukje code moet in de styles.css van de child-theme geplaats worden.
/** vertical dash before category title* eg "Blog" will show as "|Blog" to follow newscard*/h1.page-title {
border-left: 4px solid;
font-size: 20px;
padding-left: 10px;
/* border-left-color: #2e5f97;** uncomment to set a fixed color; otherwise the color will be* controlled by the newscard-pro customizer and picked up by* -child/inc/custom-style.php*/}
Om het streepje automatisch mee te laten kleuren met de instellingen die gemaakt worden in de customizer heb ik deze regels toegevoegd:
h1.page-title {border-left-color: <?php echo esc_attr($newscard_elements); ?>;
}
Het eindresultaat gaat dus van Category: Dagtochten naar |Dagtochten

Een andere instelling die ik wilde aanpassen is het gedrag van de zgn. featured image. Een featured image is het plaatje dat prominent getoond wordt bij het bericht. In de customizer kan je aangeven of je de afbeelding boven je bericht wilt tonen, of niet. Dat gebeurt heel consequent. Ook bij berichten die bestaan uit meerdere pagina’s, zal op iedere pagina deze afbeelding staan. Dat vind ik overdreven. De afbeelding alleen op de eerste pagina laten zien is voldoende. Het is heel eenvoudig om dit hard-coded in te bouwen. Het enige wat je moet doen, is de template die wordt gebruikt voor het maken van de bericht, kopieren naar je child-theme en daar de nodige aanpassingen maken. Door te kijken op welke pagina je zit, kan je dus het plaatje wel of niet laten zien: In WP is de $page-variable altijd aanwezig, of je nu in een overzicht of een bericht zit. Makkelijk afvangen dus.
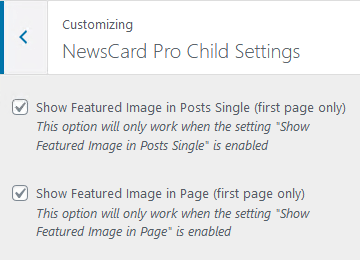
Ik moest opzoek gaan naar code waarin de feature image wordt weergegeven, indien de instelling aan staat. Na wat reverse engineering kwam ik er achter welke stukje van de template ik moest overnemen in mijn child-theme. Normaal zit dat in de single.php (standaard voor WP), maar ThemeHorse heeft de single.php opgedeeld in stukjes – dat vergroot zeker de leesbaarheid. Het stukje code waarin ik iets moest doen was te vinden in ./template-parts/content.php. Direct opnemen in de code ging prima, maar ik wilde eigenlijk de customizer uitbreiden, zodat je die optie om de afbeelding alleen op de eerste pagina te tonen uit en aan kan zetten. Niet omdat dat moet, maar meer omdat ik wilde weten hoe dat dan moet. Een goede start was om te kijken hoe ThemeHorse dit deed en het dan gewoon uitbreiden, meer is het ook niet. Het belangrijkste wat je moet weten is dat je een sectie moet toevoegen aan de customizer van de theme. Deze sectie bevat opties en iedere optie bevat weer een control. Als je in dit geval dus iets aan of uit wil zetten, is je control een checkbox die bij aan een ‘1’ en bij uit een ‘0’ wegschrijft. Dat levert het volgende stukje code op:
/** Register new customizer options*/function newscard_child_customize_register( $wp_customize ) {
// Section => NewCard Settings// SECTION CHILD SETTING$wp_customize->add_section( 'newscard_child_main_global_settings', array(
'title' => __('NewsCard Pro Child Settings', 'newscard'),
'priority' => 192,
));
$wp_customize->add_setting( 'newscard_featured_image_single_first_page', array(
'default' => 0,
'sanitize_callback' => 'newscard_sanitize_integer',
'capability' => 'edit_theme_options'
));
$wp_customize->add_control( 'newscard_featured_image_single_first_page', array(
'description' => __('This option will only work when the setting "Show Featured Image in Posts Single" is enabled','newscard'),
'label' => __('Show Featured Image in Posts Single (first page only)', 'newscard'),
'section' => 'newscard_child_main_global_settings',
'type' => 'checkbox',
));
}add_action( 'customize_register', 'newscard_child_customize_register' );
Het probleem dat nu ontstaat is dat deze items niet beschikbaar zijn, zodra de pagina gegenereerd wordt – Er is een functie die al deze instellingen ophaalt, maar deze functie maakt deel uit van de interne werking van de theme en houdt geen rekening met extra instellingen. Ik wil niet aan de hoofd-theme zelf rommelen. Een nieuwe functie was dus noodzakelijk om de extra instellingen apart op te halen in de aangepaste content.php. Die extra functie heb ik de function.php van de child-them gezet:
/** Adding settings from child-customizer to global customizer array ($newscard_settings)*/function newscard_get_child_option_defaults() {
$newscard_array_of_default_settings = array(
'newscard_featured_image_page_first_page' => get_theme_mod('newscard_featured_image_page_first_page', 0),
'newscard_featured_image_single_first_page' => get_theme_mod('newscard_featured_image_single_first_page', 0),
);
return apply_filters( 'newscard_get_child_option_defaults', $newscard_array_of_default_settings );
}
In de content.php voeg je dan een regel toe om deze functie aan te spreken en zo de array te vullen met deze extra instellingen:
$newscard_child_settings = newscard_get_child_option_defaults();
Verderop breiden we dan de code uit, waar het gedrag van de feature image wordt geregeld:
if ( $newscard_settings['newscard_featured_image_single'] === 1) {
if ( ( $newscard_child_settings['newscard_featured_image_single_first_page'] === 1 && $page == 1 ) || ( $newscard_child_settings['newscard_featured_image_single_first_page'] === 0 ) ) {
/** code om de feature image te tonen*/}}
Is een beetje spaghetti-programmeren, maar het werkt.