In de avonduurtjes ben ik druk bezig met het aanpassen van de huisstijl, die ik een tijdje geleden heb gekocht. Support is best oké, al zijn ze niet supersnel. Ik ben van plan om de nodige aanpassingen te maken in de huisstijl. Je moet dit eigenlijk niet doen in het origineel. WordPress heeft daar wat voor. Je kan namelijk een aftakking maken via een child-theme. Wat je eigenlijk doet, is alles van het origineel gebruiken, terwijl je alleen wijzigingen maakt in de aftakking. Als je een aantal regels volgt, snapt WordPress dat je met een child-theme bezig bent en zal eerst de originele huisstijl ingeladen worden en daarna de aftakking.
De WordPress Codex (de handleiding maar codex klinkt kennelijk magischer of zo) heeft tal van handleidingen, ook eentje voor het maken van een child-theme. Er zijn wat stappen nodig om WordPress duidelijk te maken dat je met een aftakking bezig bent. Leuk, maar dan moet het wel werken. Een van de stappen is dat je de stylesheet overneemt. Dit is de bewuste pagina. De pagina is geplaatst onder themes » advanced topics » child-themes. Advanced? Dat moet toch meevallen. Gewoon wat bestandjes bij elkaar harken en zo? Je raadt het al – het werkt niet.
En wat werkt er dan niet? De hele huisstijl wordt niet ingeladen, althans, niet helemaal. Op de oude manier (de originele stylesheet importeren in je aftakking) werkt het prima, maar dat vinden de bouwers van WordPress tegenwoordig niet meer oké. Je moet alle stylesheets eerst in een wachtrij plaatsen (enqueue) en daarna gaat WP zelf wel verzinnen of hij het gaat uitvoeren en dat werkte dus niet.
Oude manier, in je child style.css:
@import url("../newscard-pro/style.css");
Dat is dus peanuts.
Nieuwe manier, in je child funtions.php:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { $parent_style = 'newscard-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'newscard-child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); }
Nou, mooi niet dus. Technisch klopt het helemaal. Dit heb ik gewoon overgenomen van de codex. In de html-code die wordt uitgepoept, staat ook keurig een verwijzing naar de stylesheet van het origineel. Raar. Dan is support wel handig. Support is overigens een support-forum. Indien je de premium versie hebt gekocht kom je in een afgeschermd gedeeld. Het kan alleen even duren voor het antwoord komt. Uiteindelijk komen ze wel met een antwoord: ik had een dingetje vergeten. De hoofd-stijl maakt gebruik van het bootstrap framework en die had ik dus ook in de wachtrij moeten plaatsen. Dan krijg je dus dit en dan werkt het:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { $parent_style = 'newscard-style'; wp_enqueue_style( 'bootstrap-style', get_template_directory_uri().'/assets/library/bootstrap/css/bootstrap.min.css', array(), '4.0.0'); // extra wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'newscard-child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); }
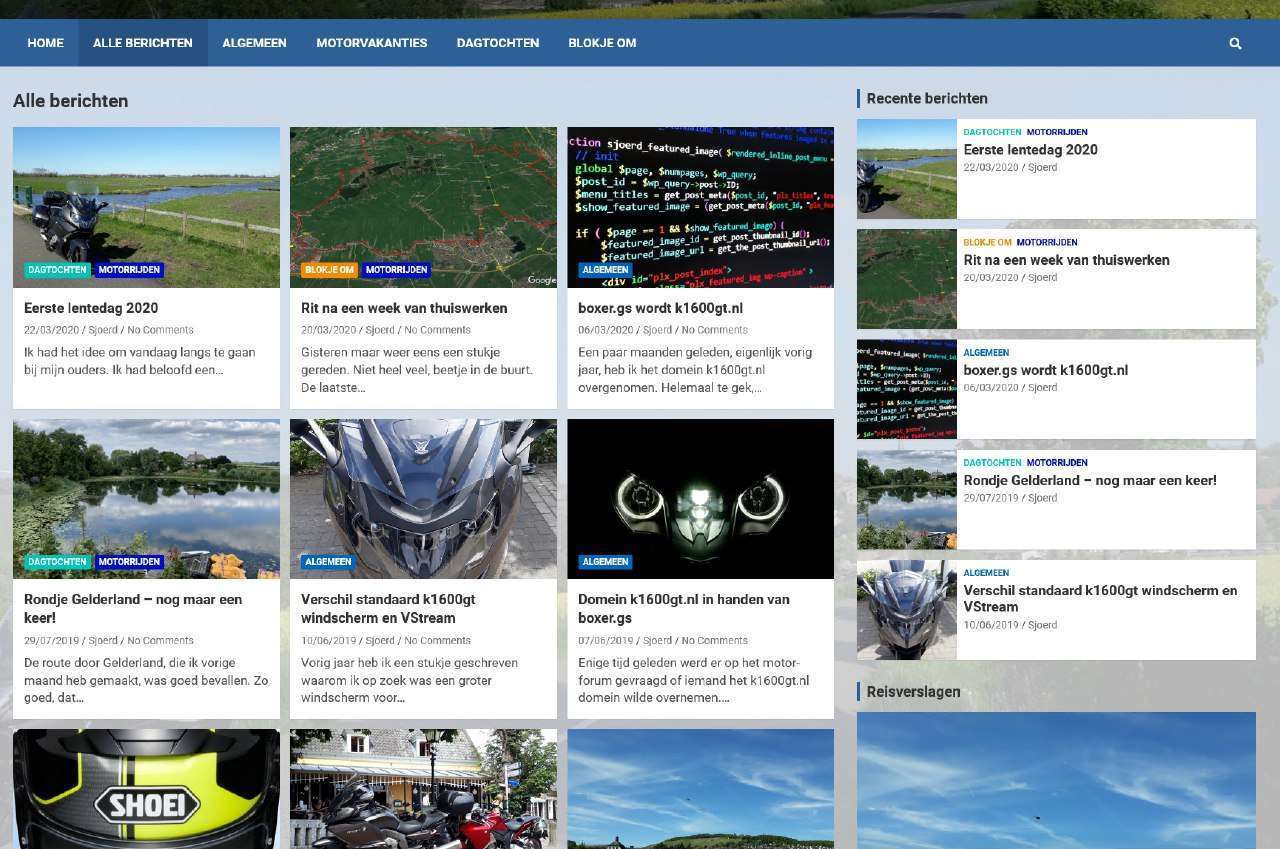
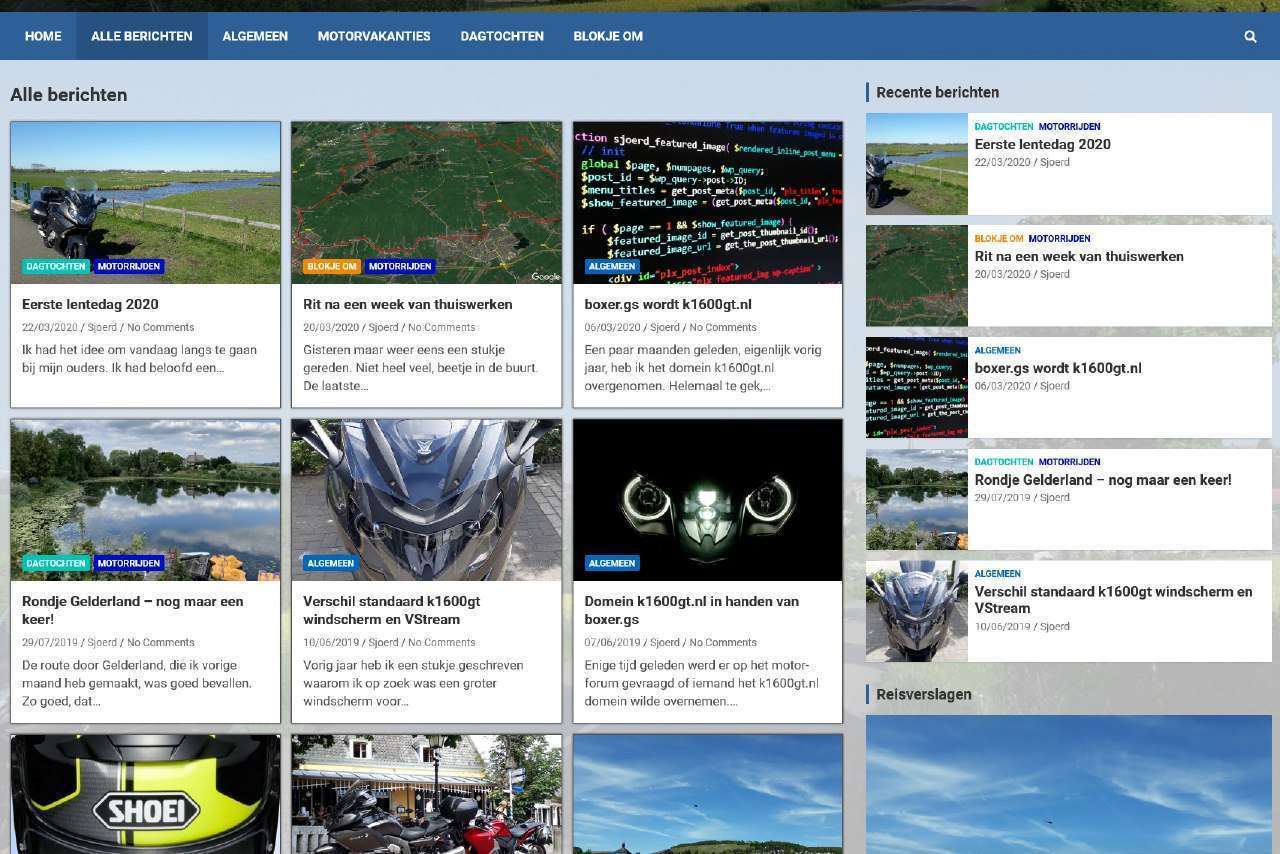
Er zijn een aantal details van huidige stijl die ik eigenlijk wel wil overnemen zoals het schaduwrandje. Ik dacht eerst dat het te druk zou worden, maar nu ik alles zo’n beetje heb aangepast ziet het er eigenlijk wel goed uit.
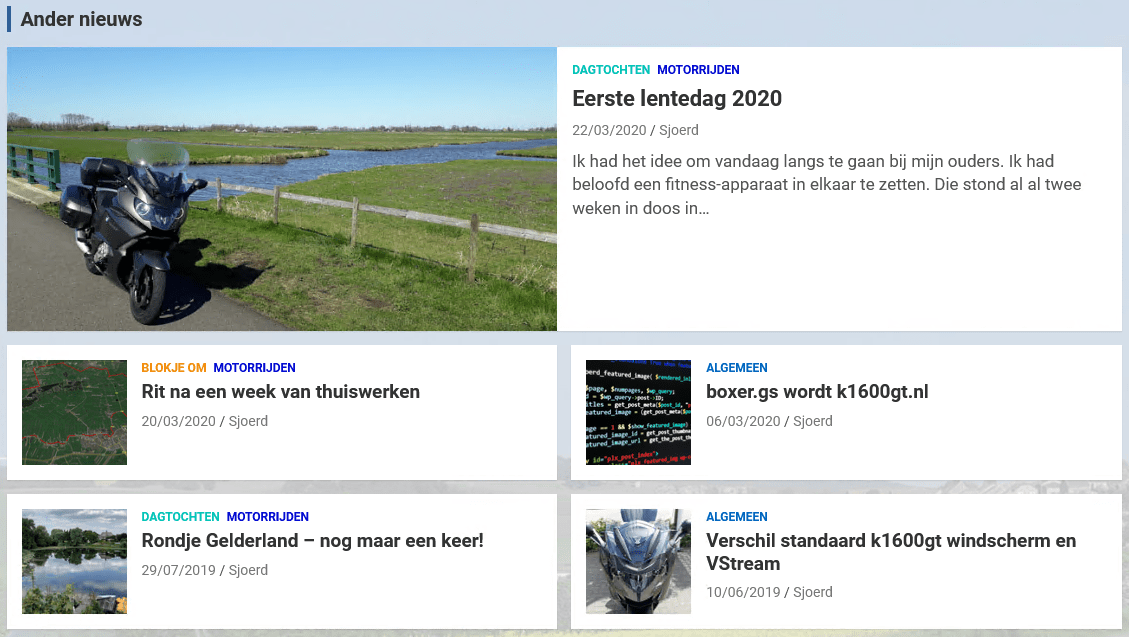
Wat ik van de nieuwe huisstijl echt niet mooi vind zijn de witte randen van de andere lijstjes. Daar moest ik dus wat op verzinnen, alleen was dat iets lastig dan ik had verwacht. Het responsive-karakter van de huisstijl zorgt ervoor dat de blokken schalen. Je kan dus niet zondermeer de margins weghalen en die ruimte gebruiken om het plaatje te vergroten. Na een hoop gepluis in de style.css van de originele huisstijl, kwam ik erachter dat er wordt gekeken wat de breedte van de browser is en past zo de breedte van plaatjes aan. Wat aangepast moet worden, moet je overnemen in de child-theme en dan aanpassen. Zie hier het resultaat:
Wordt vervolgd…